普段お世話になっているbaserCMSで Advent Calendarをやることになったと聞いたので
僕も登録してみました。
他の方の記事はこちらをご確認下さい!
http://www.adventar.org/calendars/54
さて、今回のタイトルは
「デザイナーさんでも出来る! baserCMS のプレフィックス認証機能を使ったログイン画面の作り方」
です。
これは、baserCMSのお仕事の中でお客さんから
「メンバー専用ページを作って欲しい」という要望があって調べてみたところ、ちょっと工夫すればデザイナーさんでも管理画面が作れるじゃないか!と思ったので記事にしました。
では早速行ってみましょう〜
まず、公式にプレフィックス認証機能について書いてあるところがあります。
http://basercms.net/develop/archives/11
これを先にチラ見しておくと理解度が深まるかもです。
baser.phpをコピーして編集する
まず
/baser/config/baser.php
をコピーして、
/app/config/baser.php
に持ってきます。
これを書いているbaserCMSのバージョンはbaserCMS 2.0.5.1ですが、
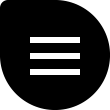
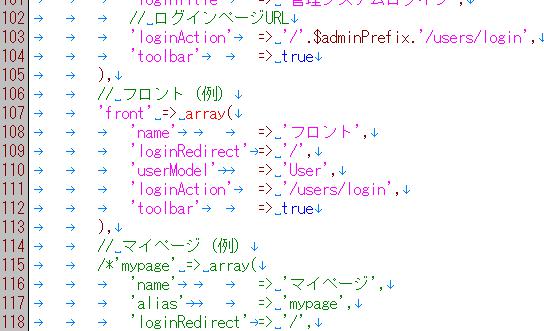
baserCMS 2.0.5.1の場合86行目ぐらいからプレフィックス認証機能に関するコードがあります。
今回はフロント側に認証ページを作りたいので
106行目~113行目の「フロント(例)」
のコメントを外しましょう。

コメントを外したらサーバーにアップしてみましょう。
ログインユーザーを作る
ログインできるユーザーを作ります。
管理画面に入り、 システムナビ − ユーザーグループ一覧 からまずグループを作成します。
先ほどのファイルアップに問題がなければ、ココで認証プレフィックス設定に フロント と出てきます。
他の設定は今回は
ユーザーグループ名 : frontuser
表示名 : フロントユーザー
としておきましょう。

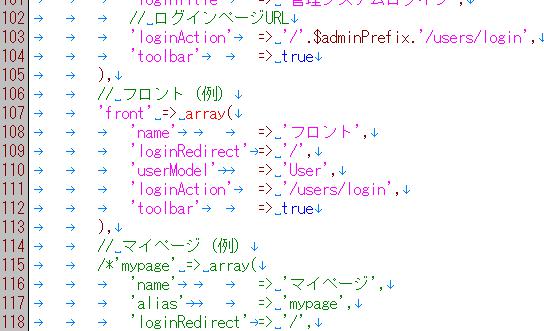
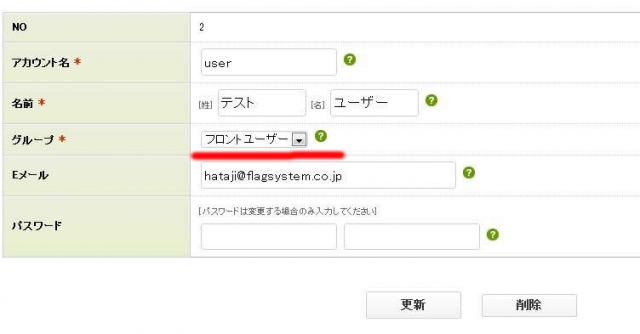
その後ユーザーを作ります。
ココでは例として
アカウント名 : user
にします。
グループは先ほど作った フロントユーザー で。
あとはお好みに設定してください。

ログインしてみる
登録したら早速ログインしてみましょう。
http://ドメイン.com/users/login
にアクセスしてみて下さい。
この /users/login は先ほど設定したbaser.php の
'loginAction' => '/users/login',
というところで設定しています。
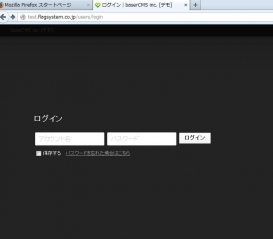
アクセスしてみてログイン画面が現れたら成功です。

今回はフロントの方を使いましたので、何も出ていないシンプルなログイン画面ですがmypage の方を使うとbaserのロゴが出てたりします。
ちなみにbaserCMS2系が出た当初は baser.phpにこんなに親切に例が載ってなくて色々試行錯誤しながらmypageの方を使ってロゴ消したりいろいろやってたんですが、大変わかり易くなりました。ありがとうございます。
で、先ほど設定した
アカウント名 : user
パスワード : 任意
でログインしてみましょう。 TOPページに飛ばされたら成功です。
ログイン専用ページを作ってみる
せっかくなのでログイン専用ページを作りましょう。
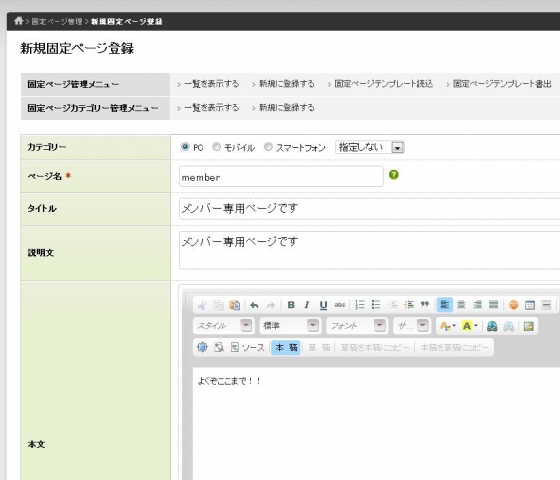
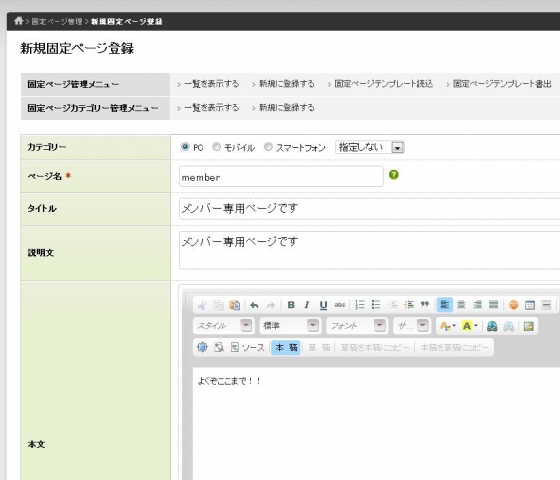
管理画面から 固定ページ管理 − 新規作成 でページを作ります。
今回は /member ページとしました。

次にログイン後のリダイレクト先を変更します。
baser.php の
'loginRedirect' => '/' を 以下のように書き換えます。
↓
'loginRedirect' => '/member',
書き換えたらアップロードして、再度 /users/login からログインしてみましょう。
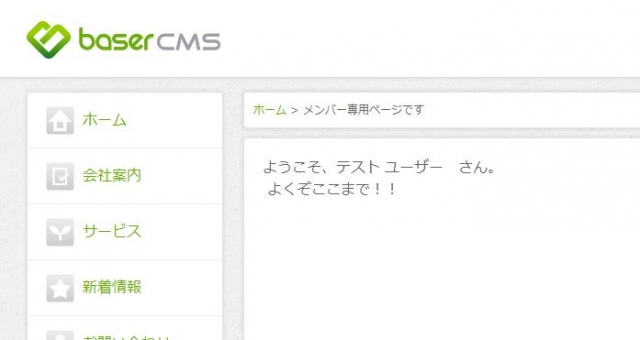
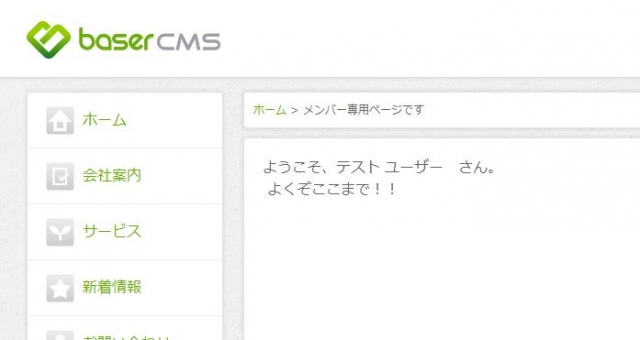
/member ページに飛ばされたら成功です。

/member ページに認証をかける
このままだと /memberに直接アクセスされた場合、普通に表示してしまいます。
なので、認証機能をかけましょう。
多分いくつか方法があると思うんですが、僕はテーマのレイアウトに直接書いてしまいました。
テーマを使用している場合
/app/webroot/themed/テーマ名/layouts/default.php
が、レイアウトのファイルです。
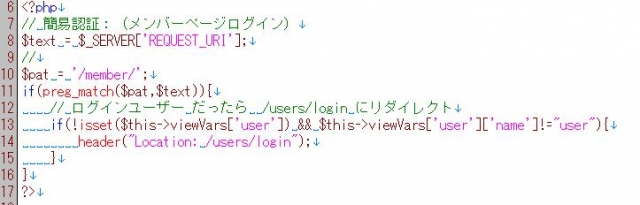
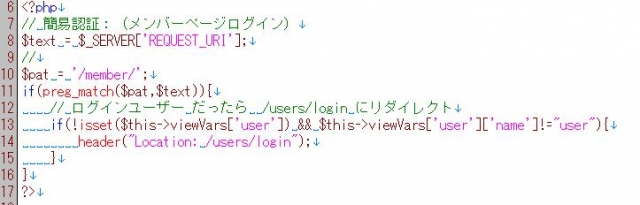
これを開いて、一番上にソースを書き足します。
<?php
// 簡易認証:(メンバーページログイン)
$text = $_SERVER['REQUEST_URI'];
$pat = '/member/';
if(preg_match($pat,$text)){
// ログインユーザー だったら /users/login にリダイレクト
if(!isset($this->viewVars['user']) && $this->viewVars['user']['name']!="user"){
header("Location: /users/login");
}
}
?>

軽く説明すると
$pat = '/member/';
で該当のURLを指定します。
今回は1ページだけですが /member と /hogehoge に認証を掛けたかったら
$pat = '/member|hogehoge/';
と増やしてやることができます。
if(!isset($this->viewVars['user']) && $this->viewVars['user']['name']!="user"){
〜〜 }
のところで条件を指定しています。
今回はユーザー名が user なのでヤヤコシイですが
もし login-member というログイン名だったら
if(!isset($this->viewVars['user']) && $this->viewVars['user']['name']!="login-member"){
}
となります。
アップロードしたらログインせずに /member にアクセスしてみましょう。
/users/login にリダイレクトされて、ログイン画面が出てきたら成功です!
というわけでbaserCMSを使うと簡単にメンバーページが作れるんです。
これは非常に便利ですね!
是非皆さんも活用してみて下さい!